




怎样让html表单内容居中,文字向左靠齐HTML代码如下:<div style="text-align: center;"> <label style="display: inline-block; text-align: left;">用户名:<\/label><input type="text" style="display: inline-block;"> <\/div> 在这个示例中,外部的元素使用了text-align:center样式,
html怎么制作表单HTML中制作表单主要使用<form>标签,并结合其他标签如<table>、<tr>、<td>以及输入标签来构建。以下是制作表单的基本步骤和示例:创建表单容器:使用<form>标签来定义一个表单。该标签可以包含多个输入字段和提交按钮。示例:<form action="\/submit" method="post">,其中action属性指定表单数据提交的URL...
用HTML编写一个表单的程序<html> <head><\/head> <body> <form id="form1" name="form1" method="post" onsubmit ="return check();" action="" > <p>用户名:<input type="text" name="textffield" id="textffield" \/> <\/p> <p>密码:<input type="password" name="textfield2" id="textffield2" \/...
用HTML制作网页――表单与ASP,求高手帮忙<input name="" type="submit" value="提交" \/> <input name="" type="reset" value="重置" \/> <\/form> <\/body> <\/html> 第二个页面tijiao.asp代码如下:<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%> <!DOCTYPE html PUBLIC "-\/\/W3C\/\/DTD XHTML 1.0 Transitional\/\/EN" "http:\/...
HTML表单介绍HTML表单(Form)是HTML的一个重要部分,主要用于采集和提交用户输入的信息。举个简单的例子,一个让用户输入姓名的HTML表单(Form)。示例代码如下:form action="请输入你的姓名:input type="text" name="yourname"input type="submit" value="提交"\/form学习HTML表单(Form)最关键要掌握的有三个要点:...
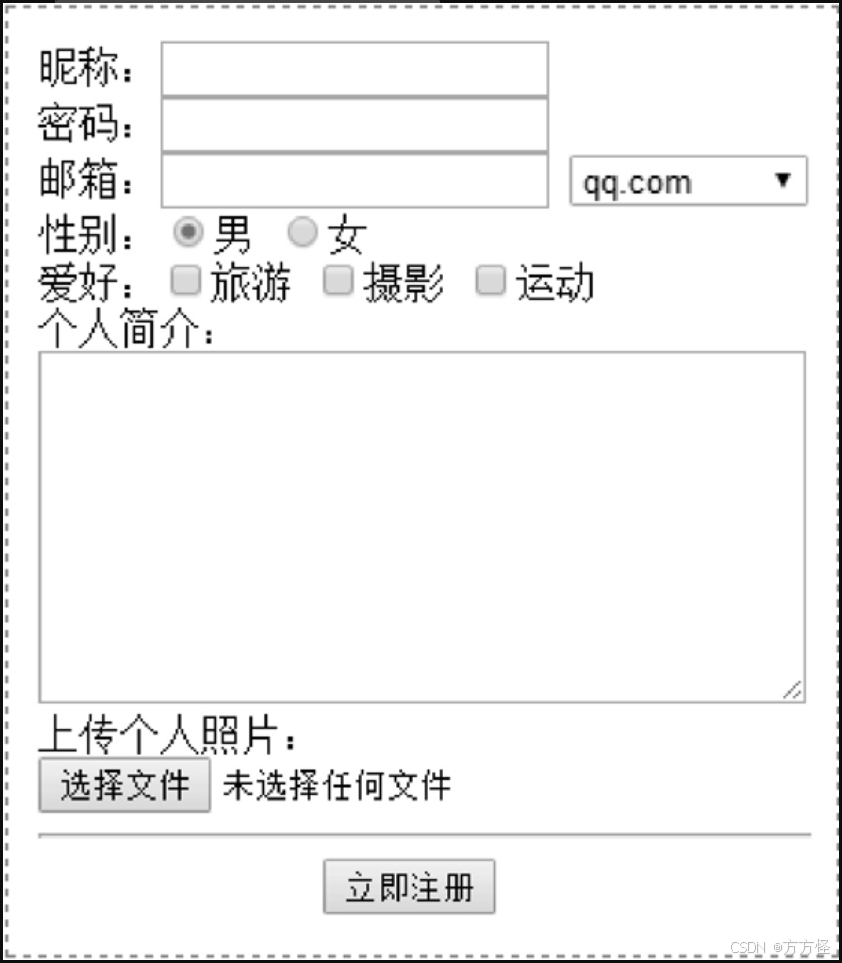
HTML5网页前端设计中如下图表单的代码怎么写?下面是表单代码,你直接再加属性就可以了,表单用 table 写比较简单,div 太麻烦了;<html xmlns=" http:\/\/www.dayinmandarin.com "> <head> <meta http-equiv="Content-Type" content="text\/html; charset=utf-8" \/> <title>黑板<\/title> <\/head> <body> <div style="width:500px;"> ...
用表格和表单制作如下网页。完整html代码1、使用标签<table><\/table>定义网页的表格,使用style赋值类型将显示在网页。2、使用<tr>标签定义行,使用<th>定义表头,表头的文字自动加粗。3、<tr>和<td>标签配合,定义每行中的表格数量,现在定义3行5列的表格。4、使用<caption><\/caption>定义表格的标题。5、表格分为三个部分,表头部,表主体,...
html做个表格代码1、首先新建一个html,点击<body><\/body>中间,先填入表格内容;2、内容根据需求来写即可,示例代码如下:<table> <p style="text-align:center ">功课表<\/p> <tr> <th>语文<\/th> <td>7:00-7:40<\/td> <td>7:50-8:30<\/td> <\/tr> <tr> <th>数学<\/th> <td>7:00-7:40<\/...
HTML 表单提交 的简单代码1、打开sublime text 3 编辑器,新建一个html文件,写上html的头部:2、写上form表单的外壳,为form这个标签添加属性,其中method属性是提交方式,action是提交:3、接着开始写表单的具体内容,这里有三个输入框,分别代表了昵称、邮箱、电话号码:4、最后写提交框,这里的将type属性设置为submit,意思是...
html 怎么样在表格内插入表单具体方法是:单击插入,里面有个表格选项出来一个对话框,里面可以设置你要插入几行几列的表格,插入后可以在下面的属性里面设置各种值,如果要把表格定位,则先插入层就OK了,如果你不会Dreamweaver,下面是一段表格代码:<html><head><meta http-equiv="Content-Type" content="text\/html;...